visual studio code是一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验,今天为大家介绍一下visual studio code的使用技巧,大家可以学习下。
工具/材料
visual studio code
Windows系统
基础教程
-
01
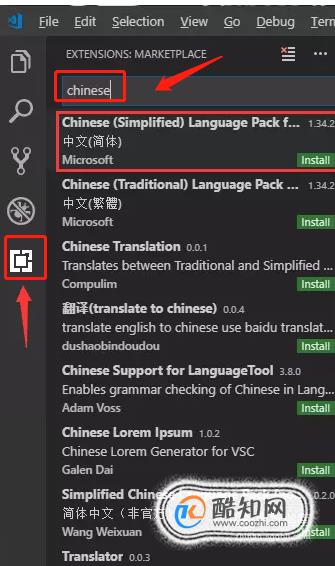
因为软件下载安装之后,是英文版,可以先将其汉化,变成中文版,更方便开发。点击插件按钮搜索 “Chinese”, 在弹出的选项中选择第一个“中文简体”。

-
02
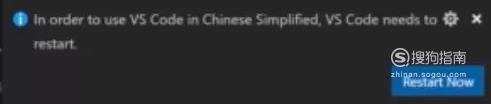
右边会弹出如下图安装界面,接着点击【 Install 】安装。安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)。


-
03
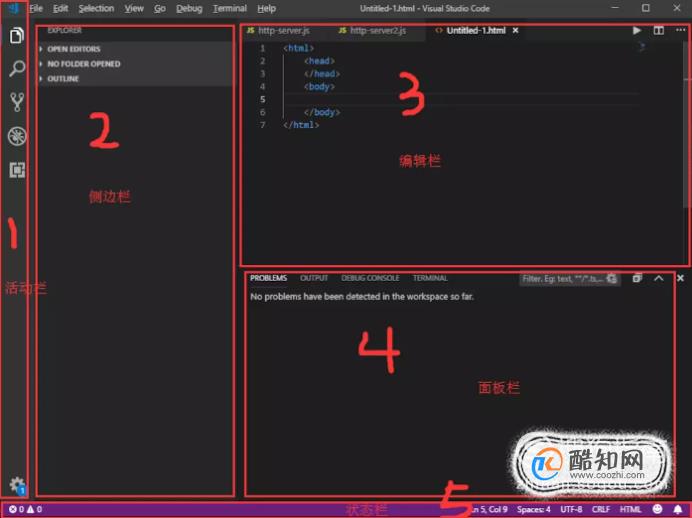
Vscode界面介绍:主要分为5个区域,依次是活动栏、侧边栏、编辑栏、面板栏、状态栏。

-
04
1.活动栏从上到下依次为,打开侧边栏、搜索、使用git、debug、使用插件;
2.侧边栏,新建项目文件和文件夹;
3.编辑栏,编写代码的区域;
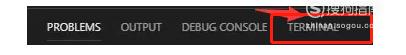
4.面板栏,从左到右依次为:问题、输出、调试栏、终端(terminal)、最重要的是terminal,下图一所示,用来输入相关命令;
5.状态栏,点击可以调出面板栏;
6.需要注意的为下图二红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符。

-
05
新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等);
新建文件夹
1.首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1);
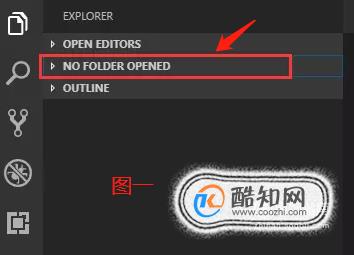
2.鼠标点击侧边栏第二个选项,如下图一;
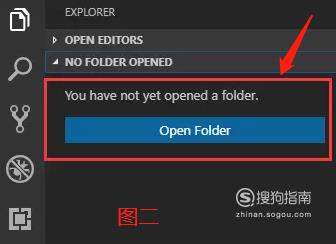
3.此时会提示你没有可以打开的文件夹,点击【Open Folder】按钮导入桌面新建的文件夹demo1,如下图二;
4.把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,如下图三,这个不影响(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)。
注:新建文件一定要修改后缀,否则默认都是text文本文件


-
06
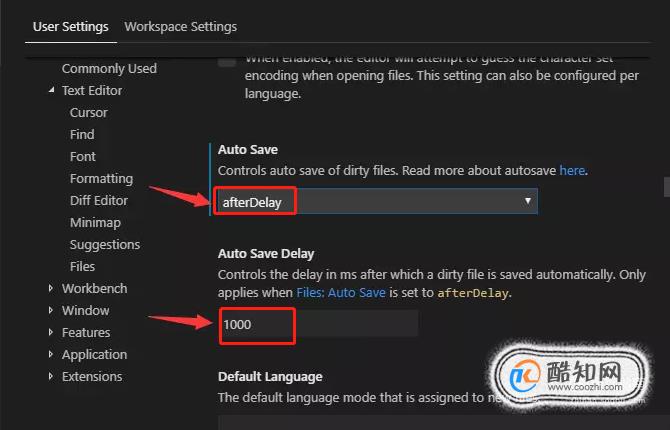
自动保存设置。选择File(文件)、Preferences(首选项)、 Setting (设置)然后弹出下面界面,选择“User”(一般会默认选中该选项),接着如下图选择“afterdelay”选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存。

-
07
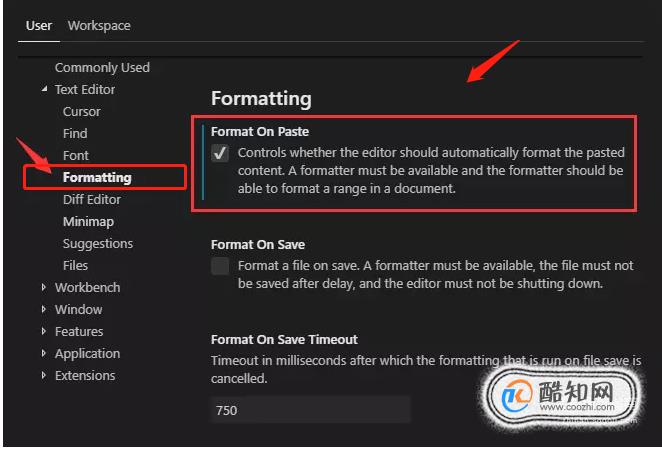
自动格式化代码。选择File(文件)、 Preferences(首选项)、 Setting (设置)。User(用户)、Text-Editor(文本编辑)、 Formatng(格式化),然后勾选下图红色框中的选项后,重启Vscode即可。

-
08
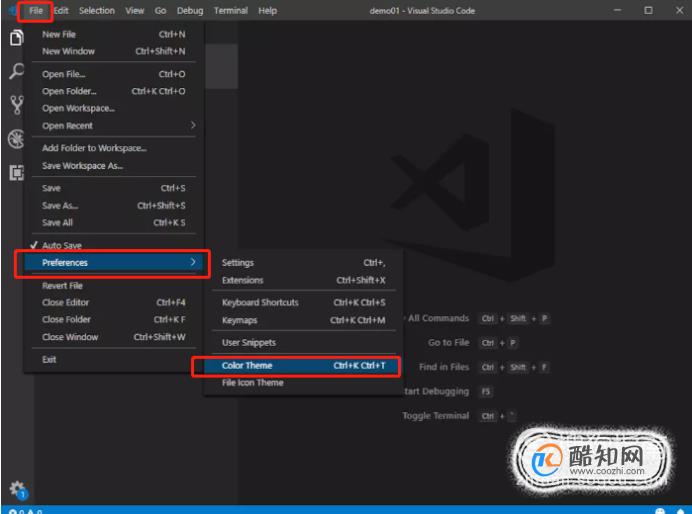
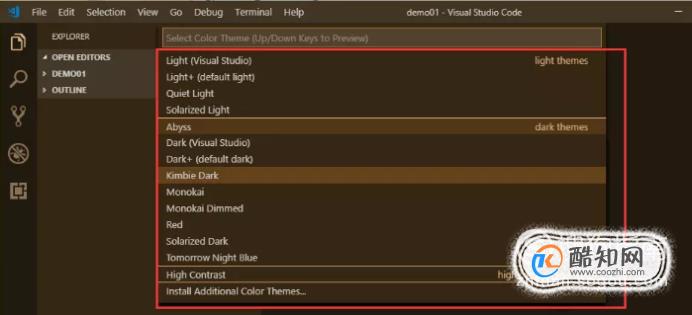
Vscode更换主题。选择File(文件)、 Preferences(首选项)、Color-Theme (颜色主题),如下图一所示。然后会出现下图二红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题。


VS code用户设置
-
01
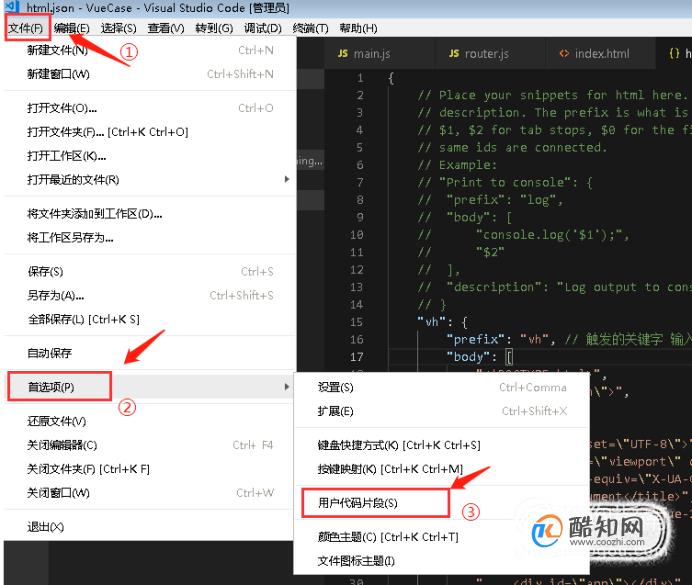
选择“文件”菜单内的“首选项”里面的“用户代码片段”。

-
02
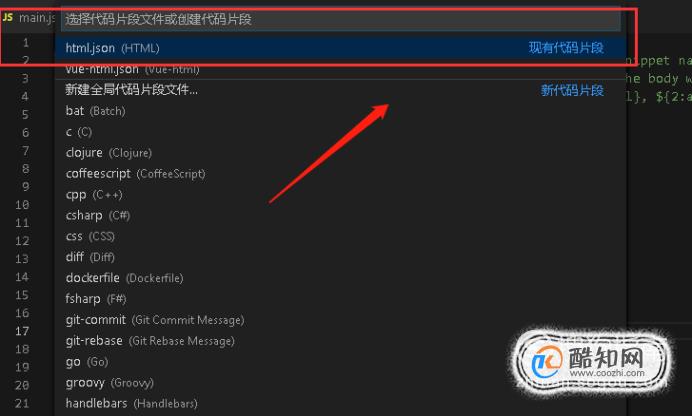
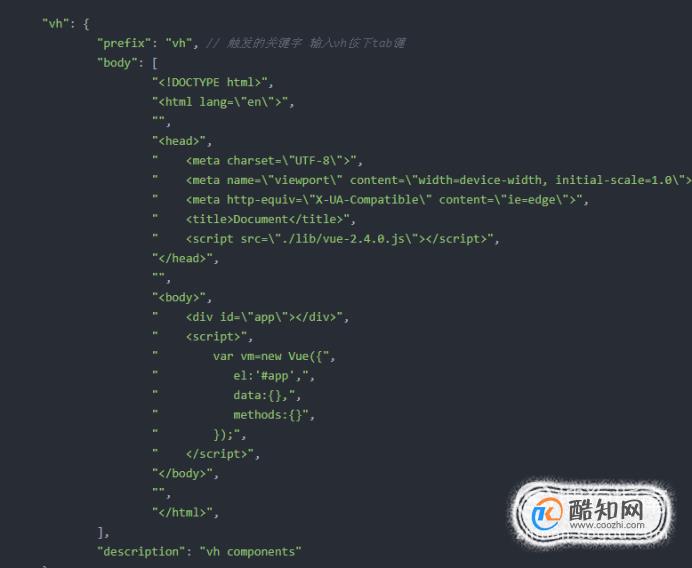
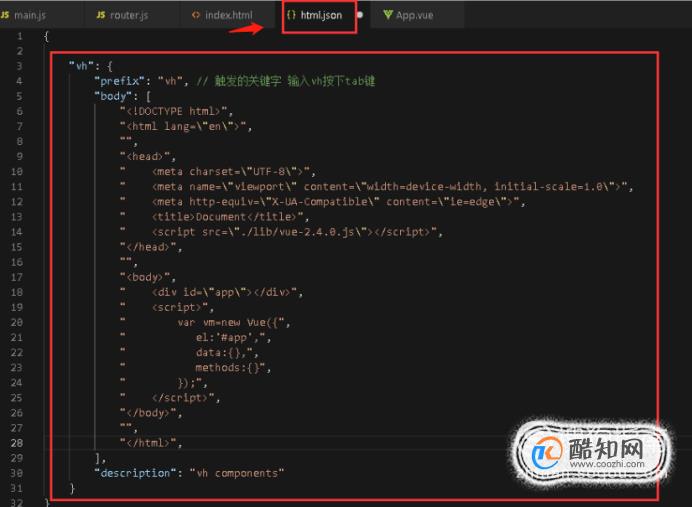
选择代码片段文件“html.json”。

-
03
输入要自定义的快捷键和模板代码段。


-
04
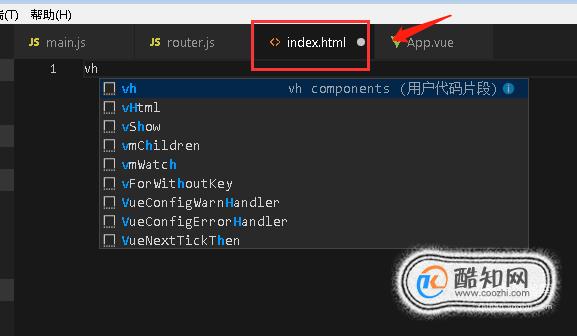
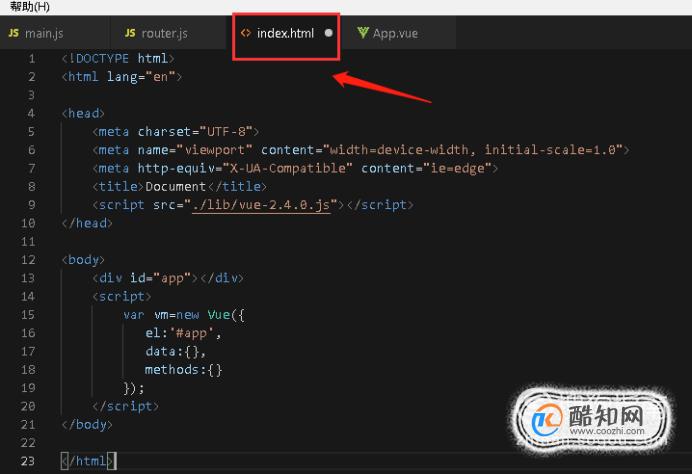
进入 .html 后缀的文件中按快捷键【vh】后按【tab】键即可实现快速输入代码段,自定义设置完成。


实用插件推荐
-
01
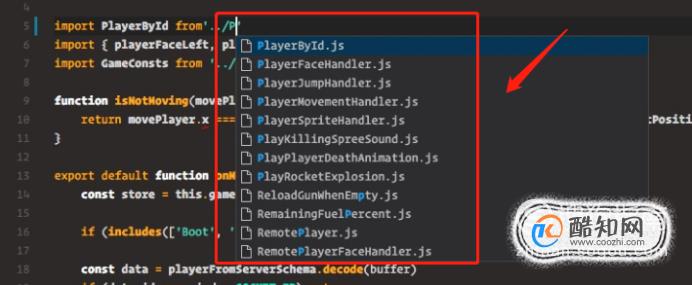
AutoFileName (文件路径自动补全插件)。

-
02
ESLint插件。安装此插件,可使VS Code安装和重启后自动开始工作。

-
03
avaScript (ES6) Code Snippets (代码片段插件)
用代码片段加快ES开发速度,例如输入imd可以自动生成如下代码。
-
04
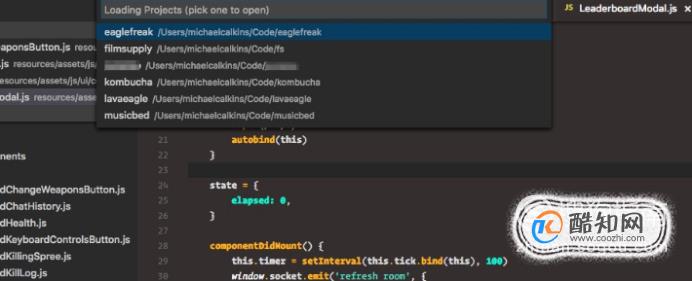
Project Manager (项目管理器插件)。简单的项目管理器,可以在你的编辑器中快速切换项目。

-
05
Sort Lines (代码行排序插件)。这个插件可以对选中的代码行进行排序,也提供不区分大小写、反向和唯一等排序功能。

-
06
Wallaby.js (测试插件)。一个高级的连续测试运行器,可以对正在工作的文件进行测试,它会在你的编辑器中创建通过测试或测试失败的视觉反馈。

VS code 用户代码片段
-
01
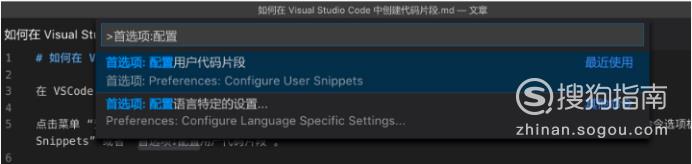
找到菜单 “查看”,点击“命令面板”, 或者按“command + shift + P”快捷键打开命令选项板。
搜索“Preferences: Configure User Snippets”或者“首选项:配置用户代码片段”。
-
02
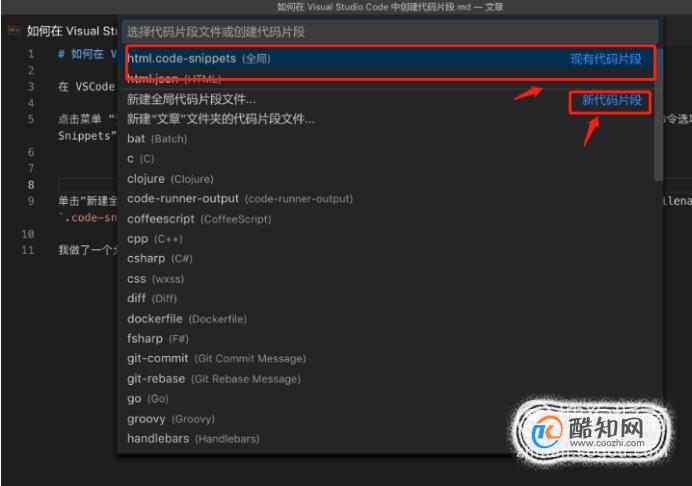
你可以选择“现有的代码片段文件”或者“创建代码片段文件”,其中创建代码片段文件有两个选项:“全局可用”和“当前项目目录可用”。

-
03
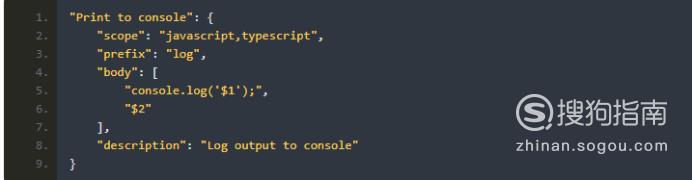
以新建全局代码段文件为例,单击【新建全局代码片段文件…】。 创建.code-snippets后缀的文件。我们可以看到一个大的对象{},查看注释中示例,JavaScript代码如下图

-
04
其中,Print to console是代码片段名称;
scope字段表示作用域,在什么语言下其作用;
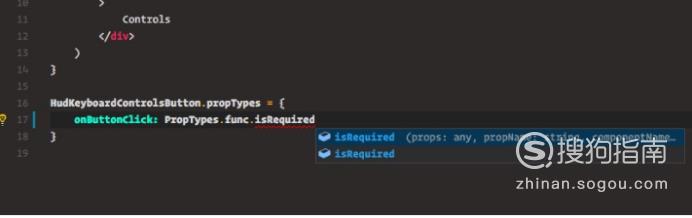
prefix字段为代码片段前缀,定义如何从IntelliSense和选项卡完成中选择此代码段;
body即代码片段的主体内容,其中每个字符串表示一行;
description字段为代码片段说明,会在IntelliSense候选栏中出现。未定义的情况下直接显示对象名,上面列子中将会显示Log output to console。 -
05
body 部分可以使用特殊语法结构,来控制光标和要插入的文本,其支持的基本结构有Tabstops(制表符)。
用“Tabstops”可以让编辑器的指针在“snippet”内跳转。使用“1,2”等指定光标位置。这些数字指定了光标跳转的顺序,数字最大表示默认选中,按【tab】键,光标移到下一个指定位置。
特别注意的是,“0”表示最终光标位置。相同序号的“Tabstops”被链接在一起,将会同步更新,比如下列用于生成头文件封装的“snippet”被替换到编辑器上时,光标就将同时出现在所有“1”位置。
JavaScript 代码:
-
06
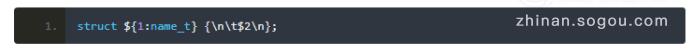
body支持的基本结构有还有Placeholders(占位符)。
“Placeholder”是带有默认值的”Tabstops”,如 {1:foo}。“placeholder”文本将被插入“Tabstops”位置,并在跳转时被全选,以方便修改。占位符还可以嵌套,例如{1:another {2:placeholder}}。
比如,结构体的 snippet 主体可以这样写,JavaScript 代码:
-
07
“Choice”是提供可选值的“Placeholder”。其语法为一系列用逗号隔开,并最终被两个竖线圈起来的枚举值,比如 {1|one,two,three|} 。当光标跳转到该位置的时候,用户将会被提供多个值(one或two或 three)以供选择。

点击排行
- 1 上升
- 2 上升
- 3 上升
- 4 上升
- 5 上升
- 6 上升
- 7 上升
-
8
windows已经阻止此软件因为无法验证发行者(win10提示已经阻止此应用怎么办)
上升 - 9 上升
- 10 上升